ABOUT
ME
안녕하세요, 언제나 멈추지 않고, 성장해나갈 수 있는 사람
신입 개발자 김석준입니다. 기계를 전공하여 다양한 업무를 경험하였고,
생산직부터 설계직, 연구직까지 끊임없이 노력하여 성장을 추구했습니다.
이러한 저의 성장욕구를 토대로 시시각각 변화하는 웹시장에서도
새로움에 적응하고 발전하는 개발자가 되겠습니다.


PASSION
일에도, 휴식에도, 자기개발에도 열정을 다해 최선의
결과를 얻는 사람, 개발자가 되어서도
꾸준히 공부하여 개발 잘하는!
개발자가 목표입니다.

TRY
새로운 도전과 경험은 스스로를 성장시키는
중요한 기반이라 생각합니다.
새로움을 두려워하지 않는 도전적인
모습을 보이겠습니다.
SITE
WORK
다양한 언어와 툴을 사용하여 여러가지 사이트를 작업하였습니다.
저의 새로운 길을 위한 첫 도전의 결과물입니다!
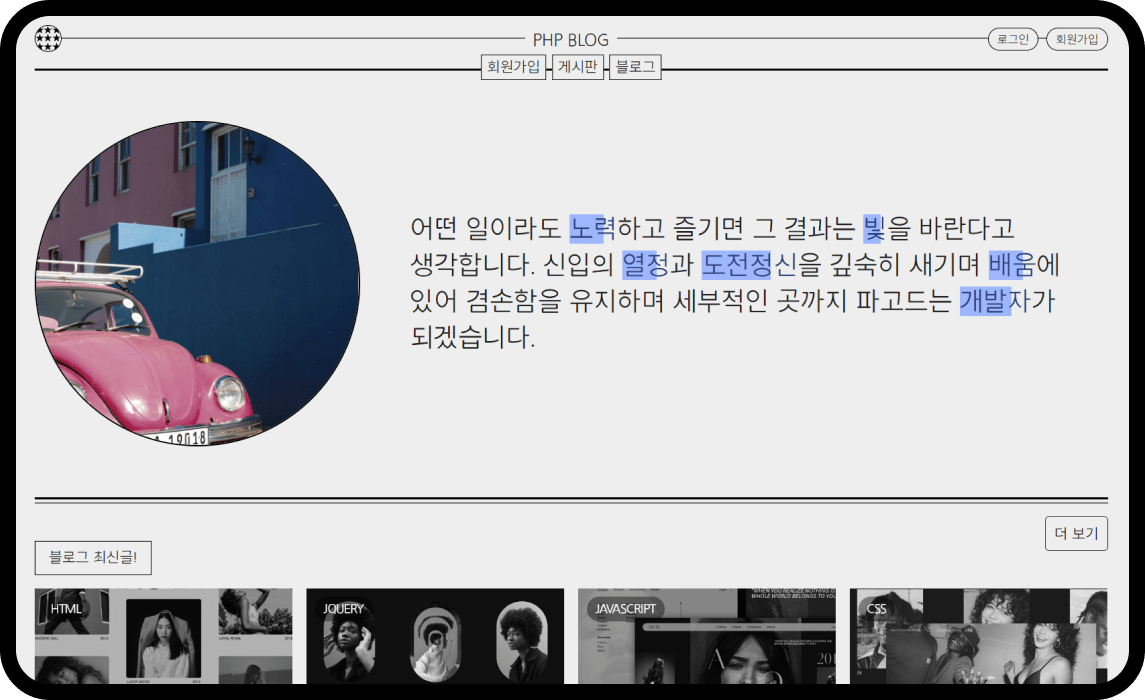
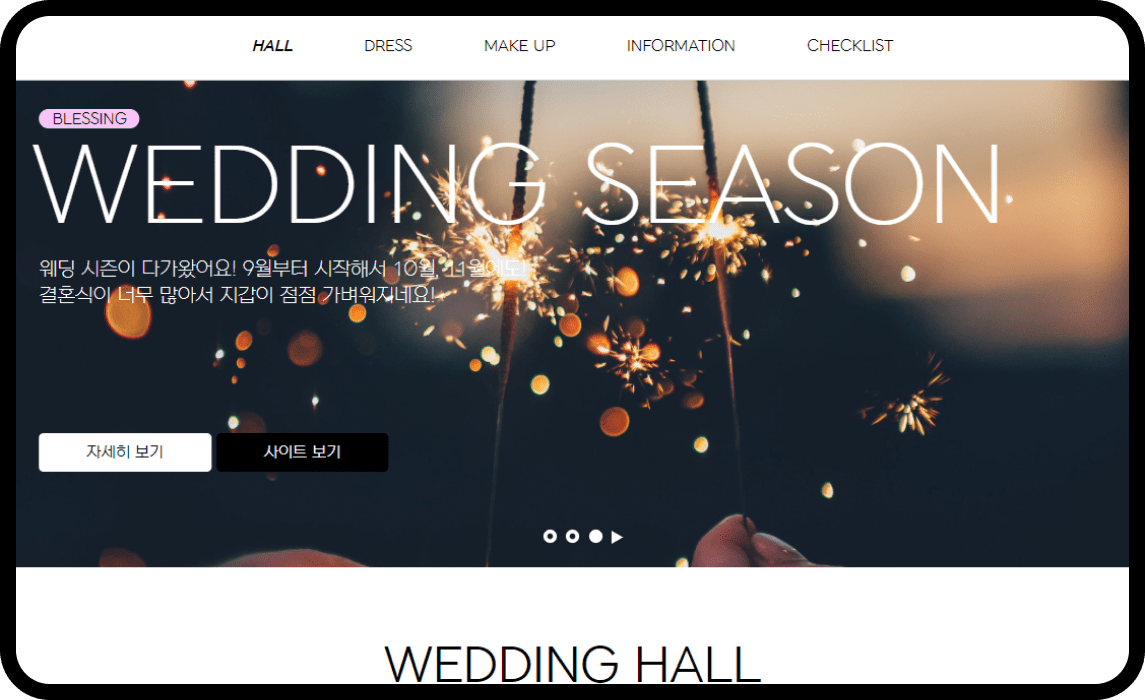
WEBSTANDARD

‘기본에 충실해라’
일의 시작도, 마음가짐도 기본이 가장
중요하다고 생각합니다. 운영체제,
브라우저에 상관없이 출력되도록
웹 표준을 맞추고, 모든 이용자의 쉬운
이용을 위해
웹 접근성을 준수했습니다.
SITE
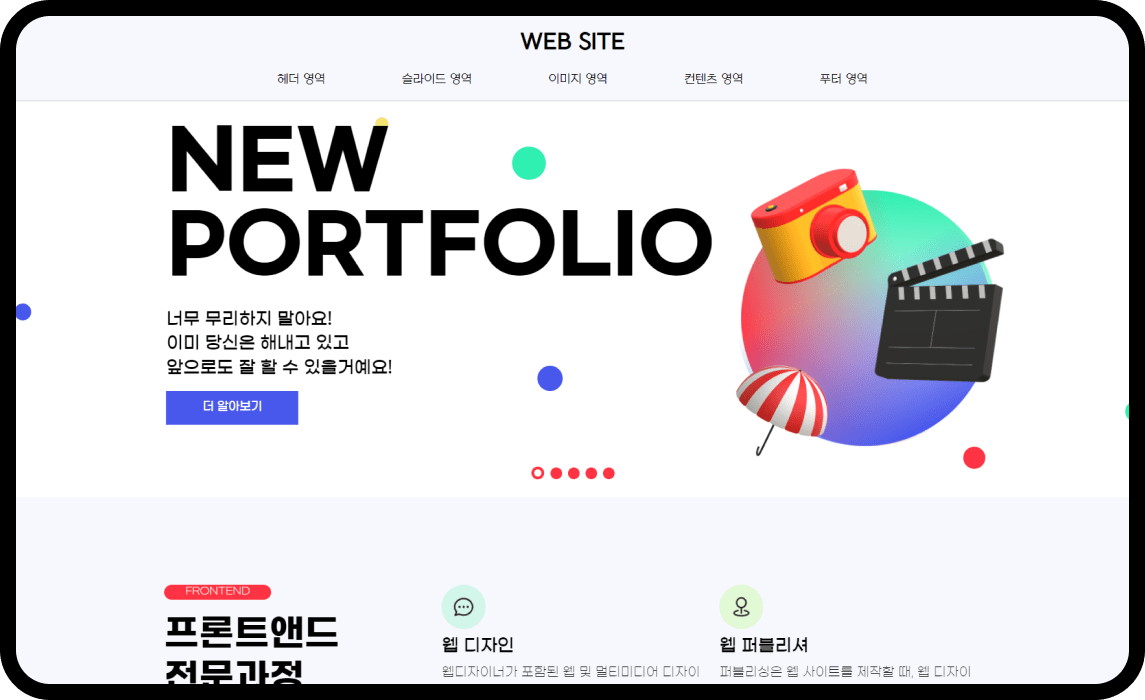
RESPONSIVE

‘유연한 사이트’
디바이스의 종류에 구애 받지 않도록
미디어 쿼리를 사용해 적절한 분기점을
설정해주었습니다.
슬라이더 효과는 Swiper를 활용하여
구현하였습니다.
SITE
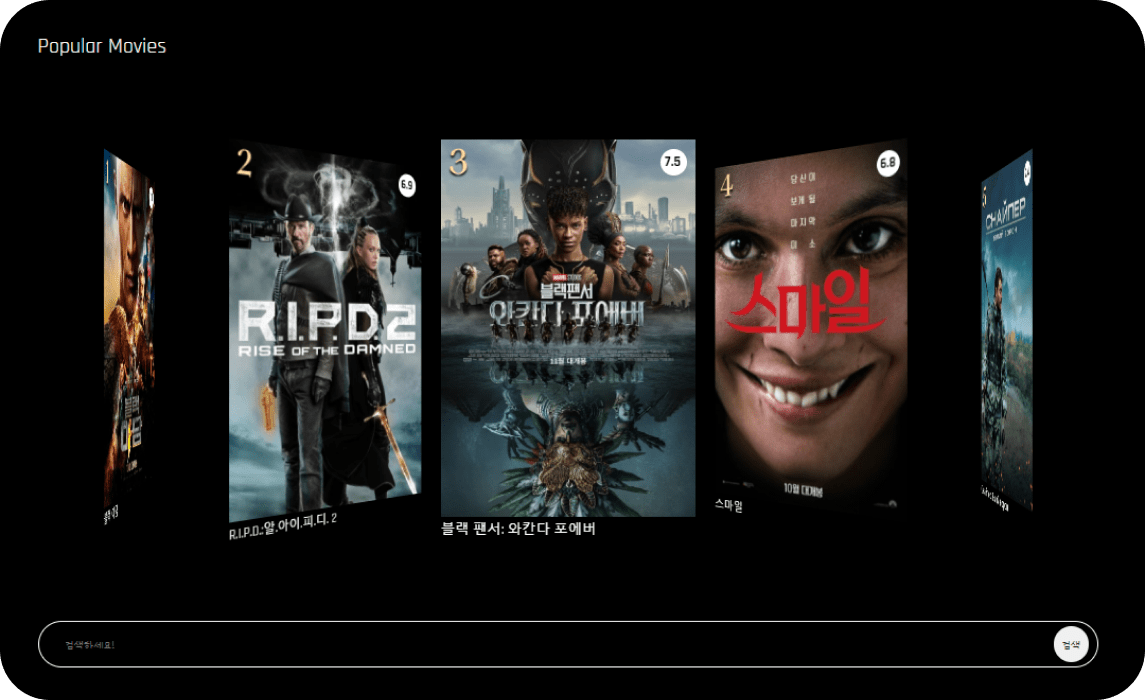
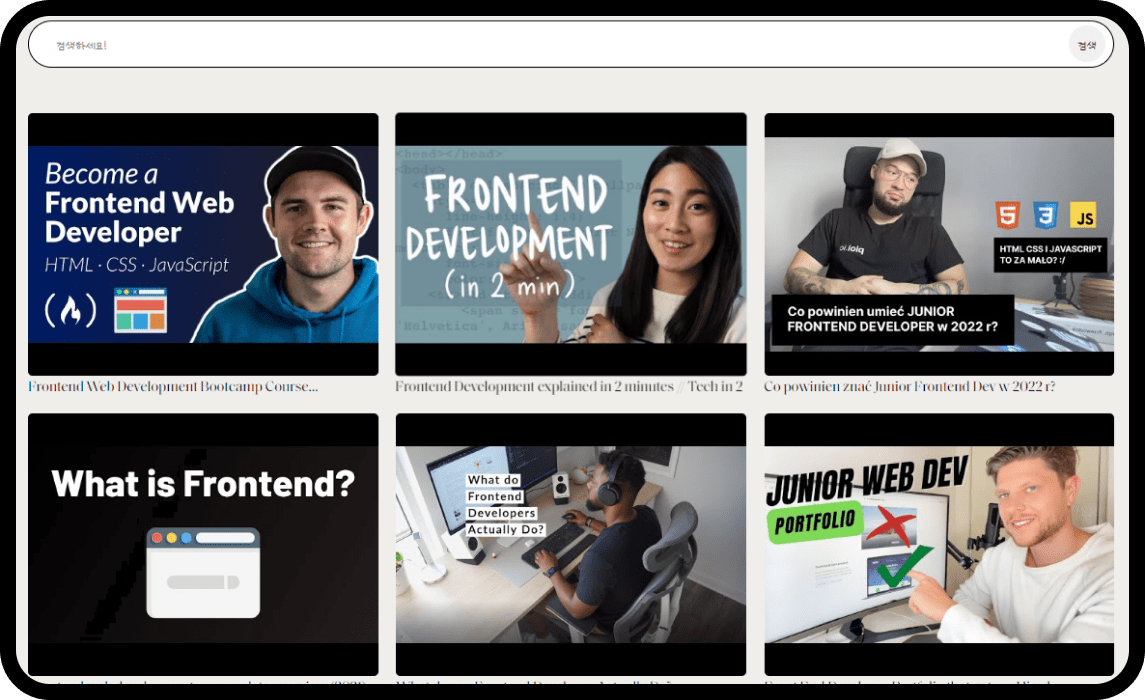
REACT SITE
VUE SITE

공부하며 작업했던 사이트를 토대로
VUE를 사용해 재작업하여 다양한
툴을 사용할 수 있도록 공부했습니다.
Youtube API를 받아 키워드를
설정하여 키워드 관련 유튜브
영상을 출력했습니다.
SITE
지금까지 공부한 자료를 정리한 사이트들입니다.
클릭하면 해당 사이트로 이동합니다.
CONTACT ME

tjrwns3650@gmail.com

010-3650-1635